Streamtime Business balance for creative chaos
Streamtime isn’t your standard project management software. They’ve been rethinking timesheets since 2002. Made by creatives, they’ve turned timesheets into intuitive to-do lists and built holistic features that actually fit how creative businesses work. However, their new internal strategy, Productive Wellbeing, feeling good while doing great work, called for a change.
They are still staying true to what they know but moving confidently into the ‘Wellbeing at work’ space. That’s where NB came in. We rebranded Streamtime to reflect this radical shift. We defied convention by making the tension between productivity and wellbeing the big idea and embracing imperfection unlike more ‘polished’ competitors.
[Branding]
No other competitor approached productivity and wellbeing quite like Streamtime, placing it not as a nice-to-have but at the very core of the product. Productive Wellbeing was never about perfection. It’s about the real, messy tension between head and heart. The daily balancing act of creative work and the commercial realities of running a business.


Inspired by empathy for the creative community, our guiding idea, Business Balance for Creative Chaos, ignited a digital transformation across multiple touchpoints. This contrast is reflected in the tone of voice, which sometimes uses paradoxical language to establish a distinctive style. While maintaining Streamtime’s original humour.






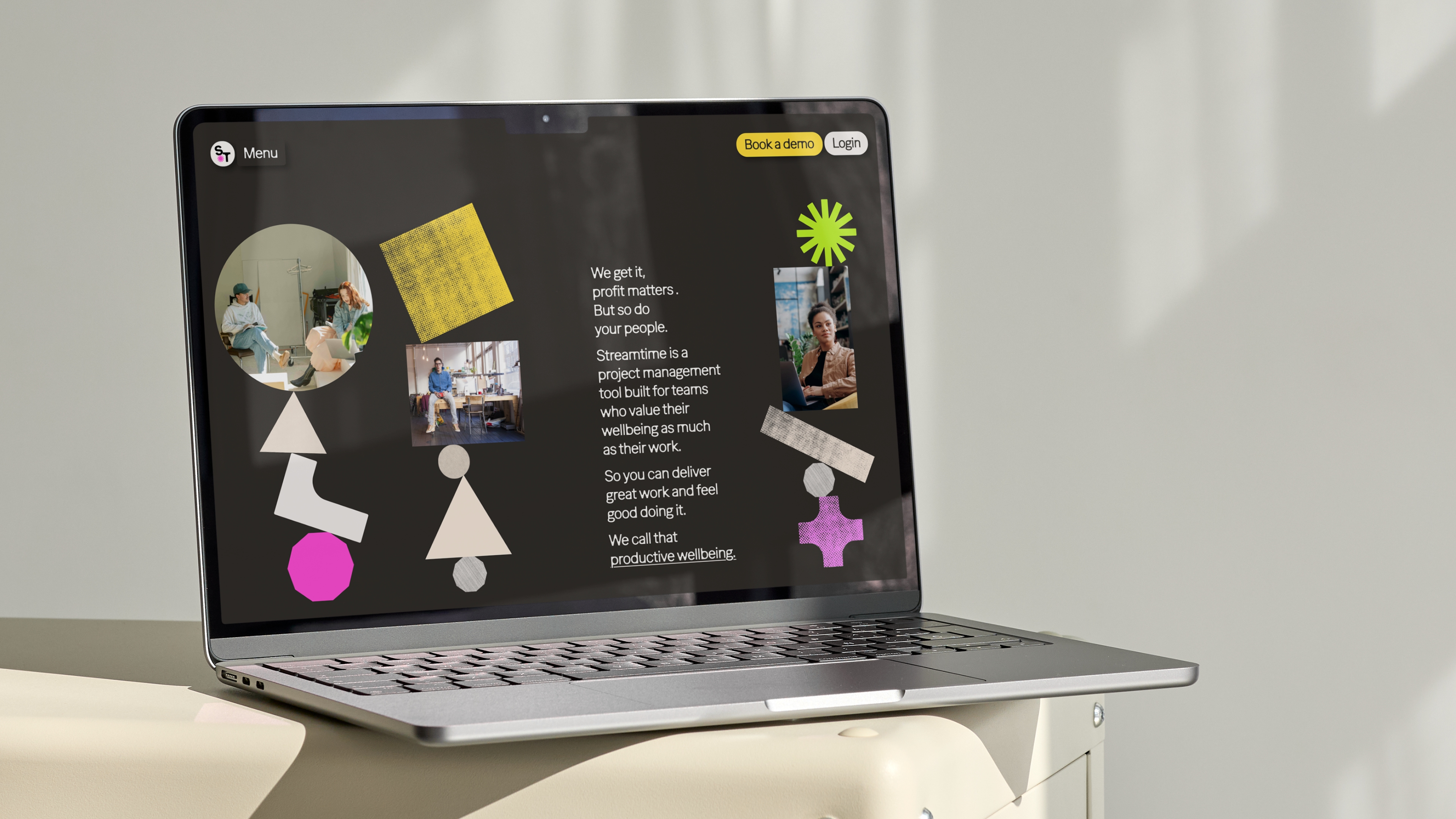
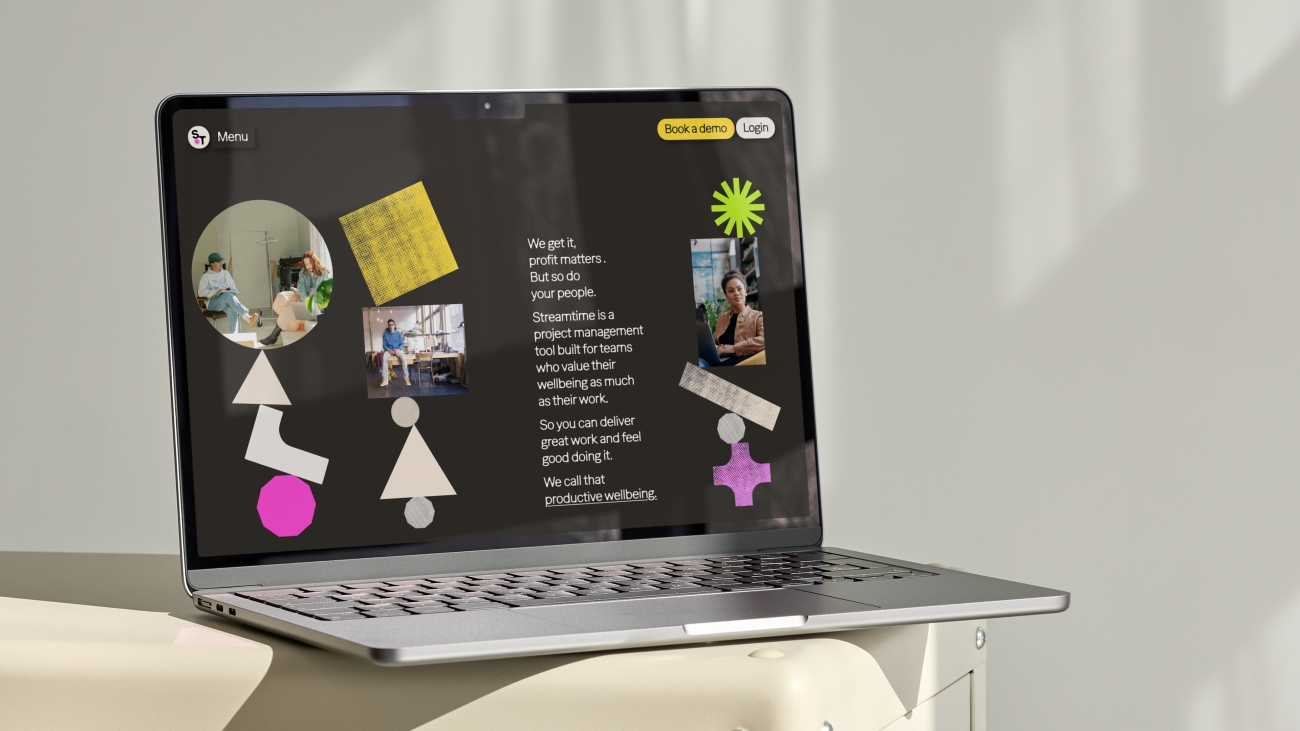
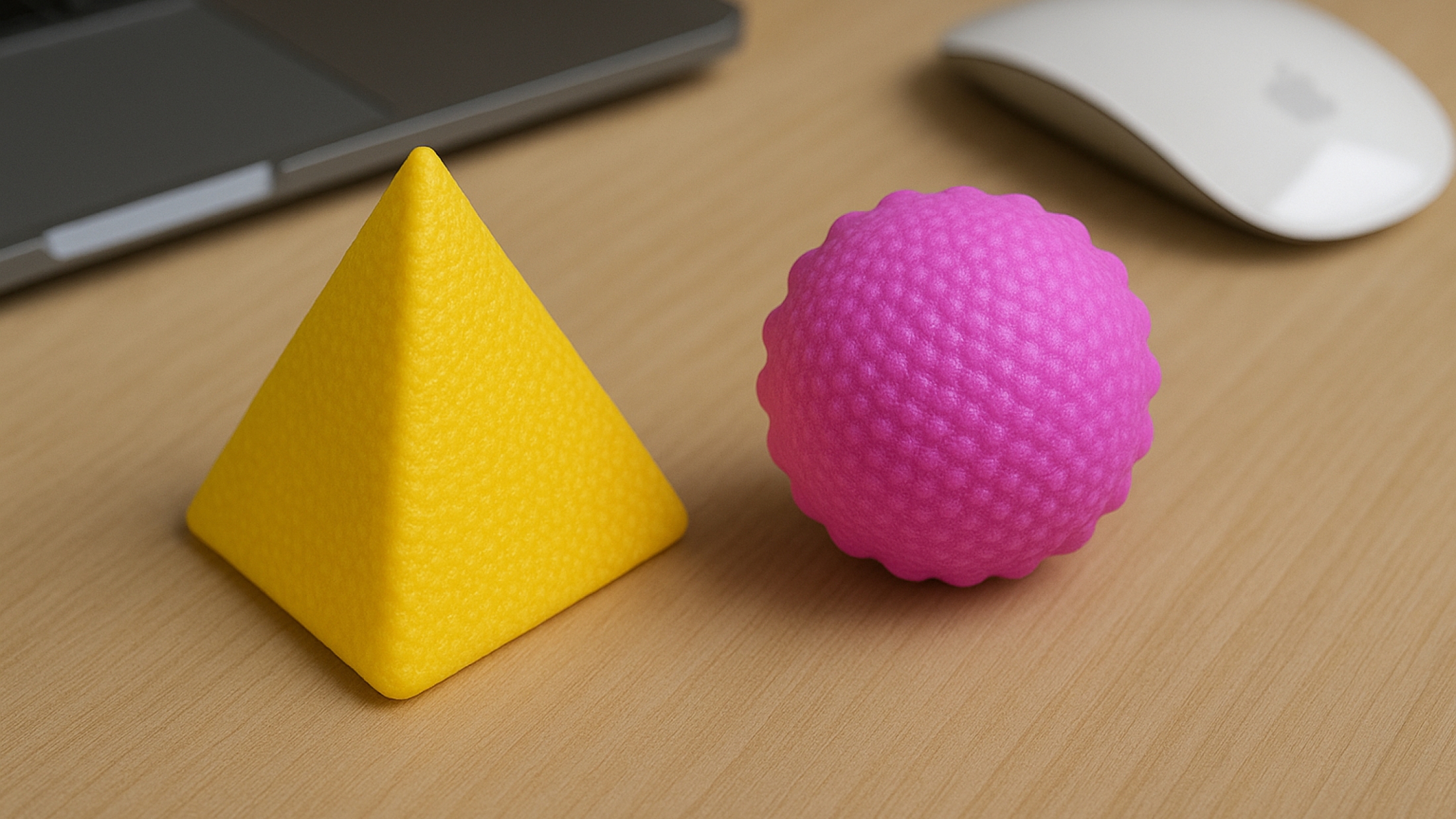
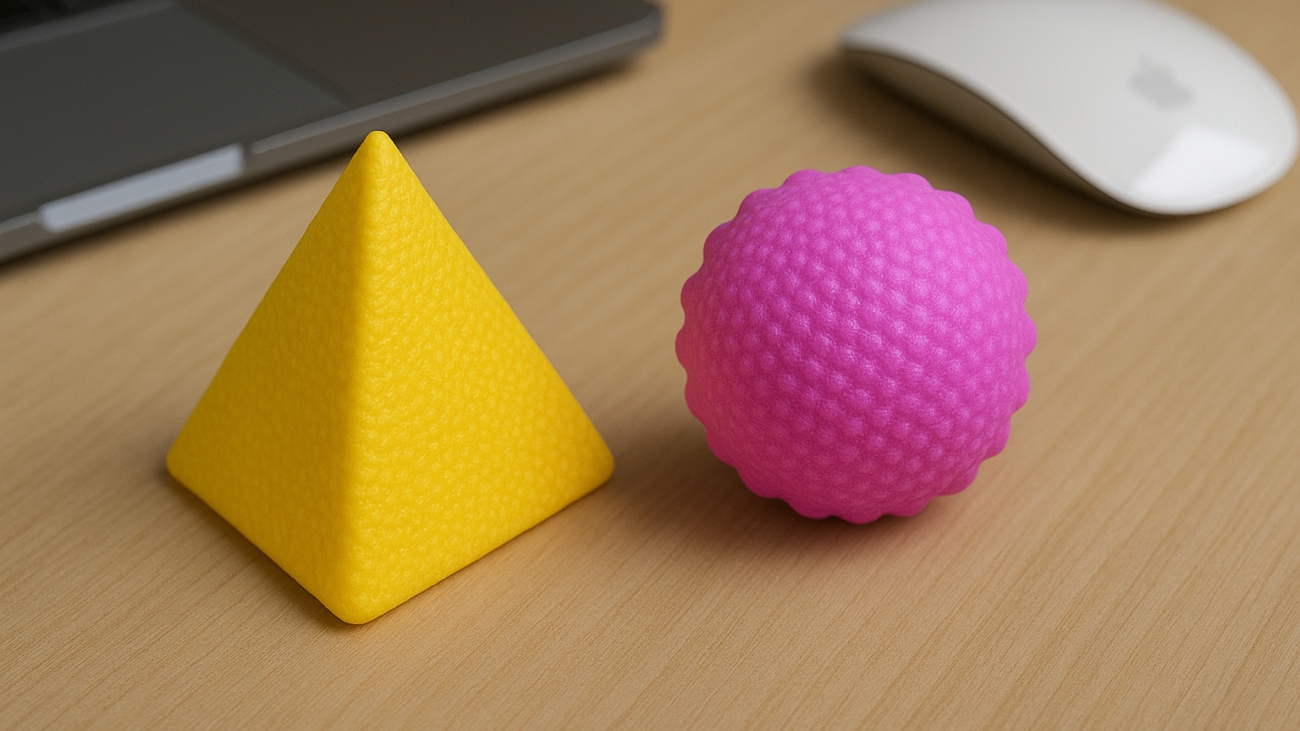
The identity system is grounded in a dynamic set of abstract shapes based on the product’s current interface, but now more joyful, tactile, and slightly off-kilter. Influenced by the Kiki/Bouba effect, the forms mirror the emotional peaks and troughs of the creative process. There are seven core shapes, nodding to the days of the week.
Our core shapes transform into expressive icons that capture a wide range of human emotion. These shape-based emojis reflect our different moods throughout the day with a sense of humour.






Microinteractions are subtle yet full of personality, breathing life into the brand identity and reinforcing our core idea throughout the website design. In collaboration with Webflow designer Koysor Abdul, hover buttons, emo-shapes, and cards respond with playful tilts and wobbles, signalling interactivity. These movements are layered with stacking and falling effects, adding depth and energy to the experience.








Layouts intentionally break grid rules by stacking paragraphs as if they could topple over. We reject Newton’s laws of motion and replace them with our own rules of imperfect balance. Never still and always doing the opposite.